SKATEBOARD SLAM - ART DIRECTION & CONCEPT ART
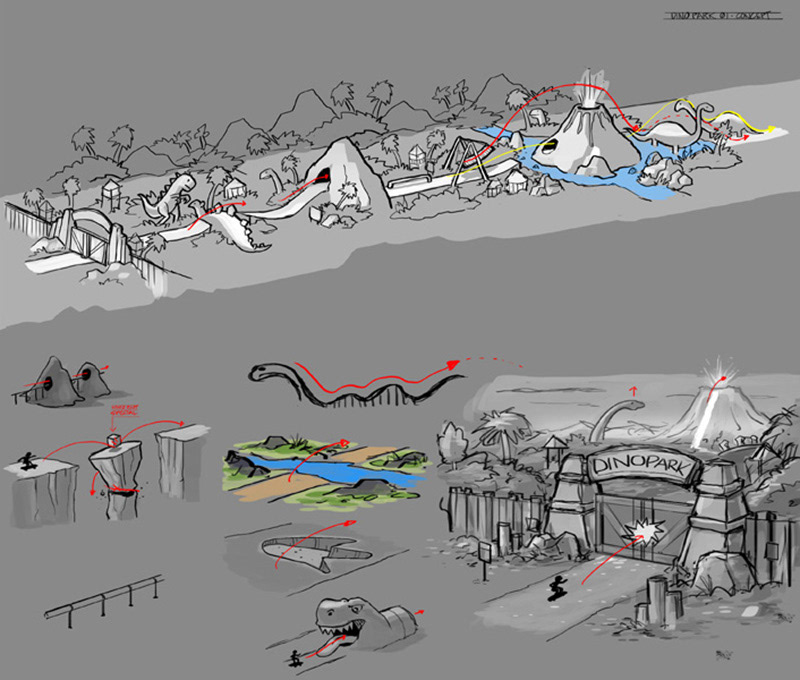
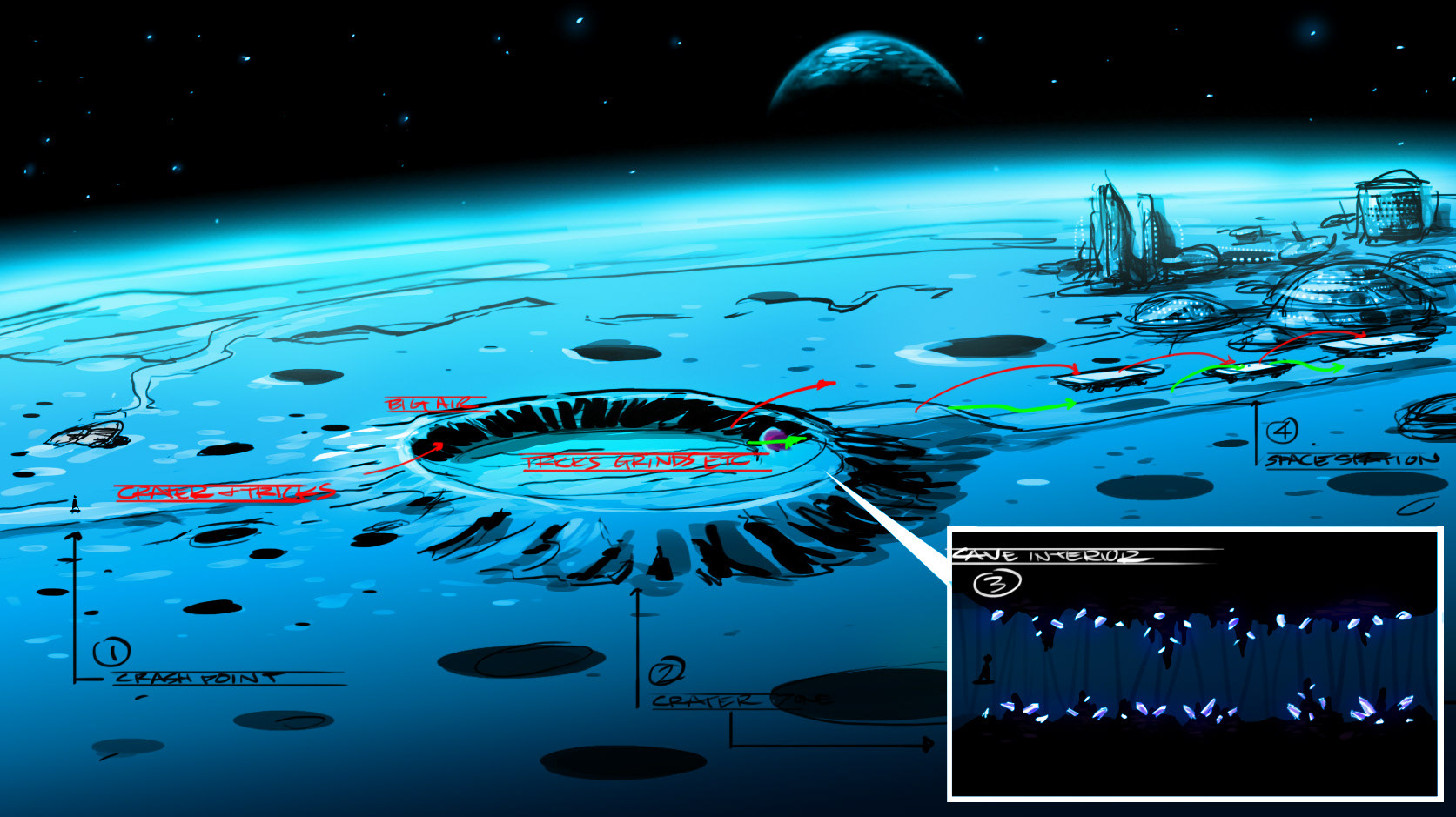
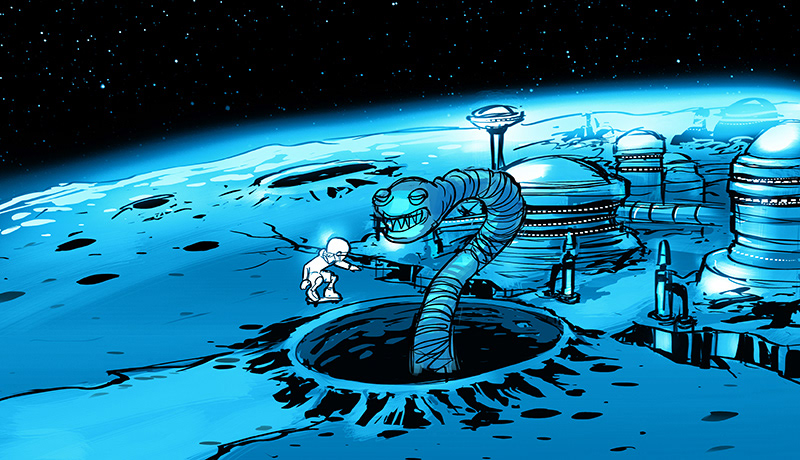
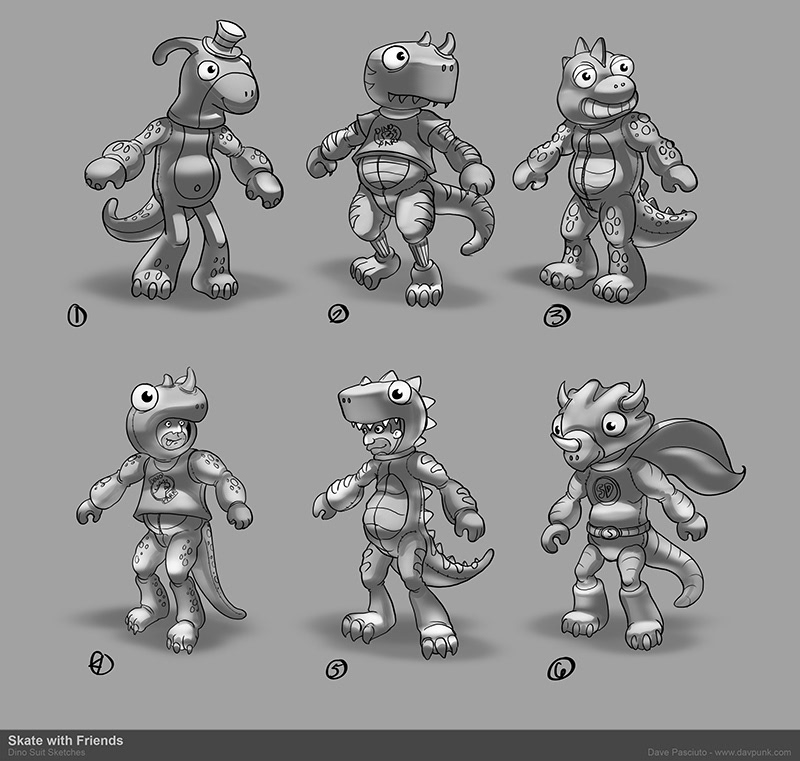
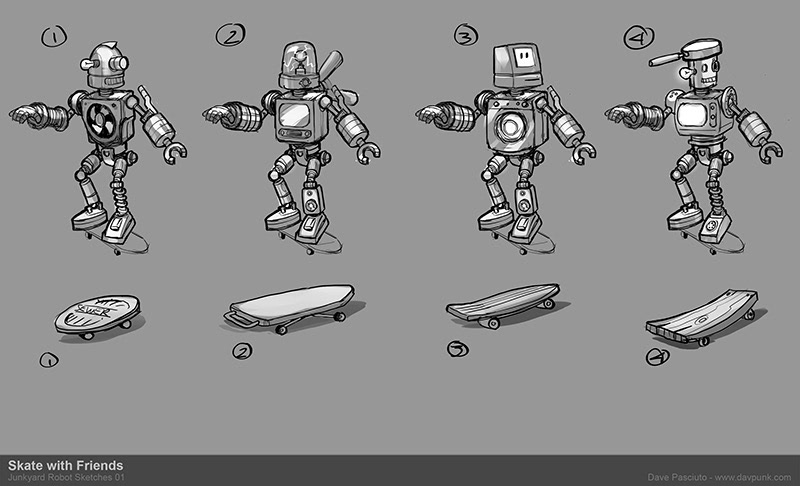
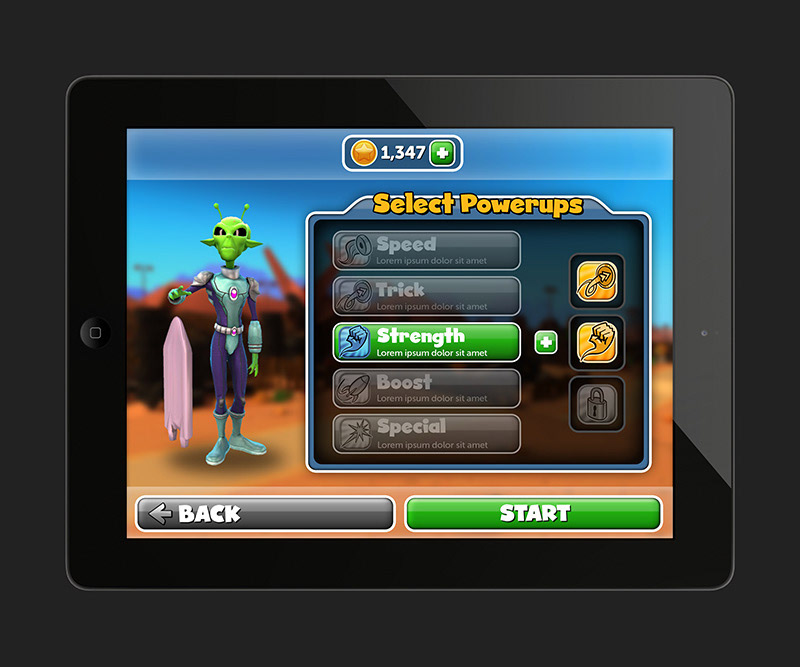
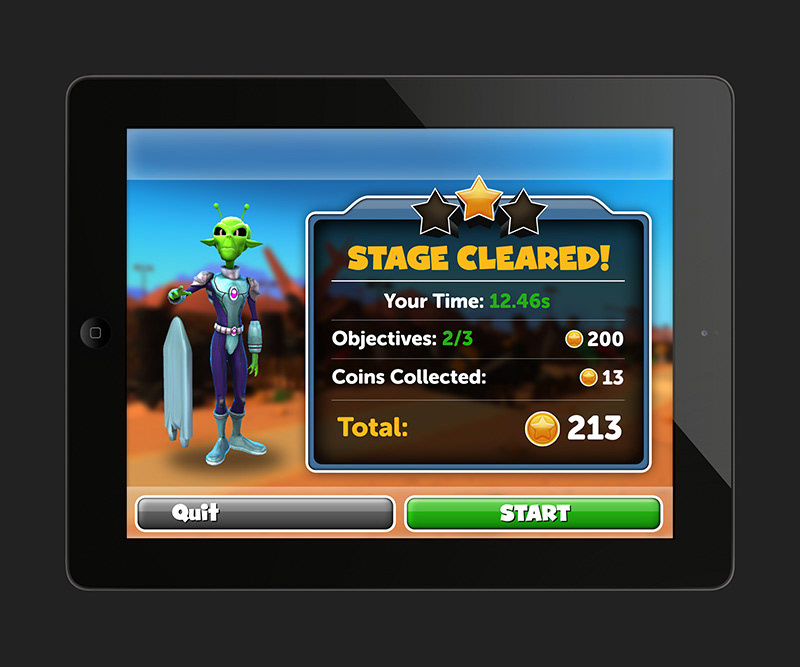
Skateboard Slam is a super-fun and casual mobile game developed by Robomodo for Zynga games. It features a crazy lineup of characters—including a balloon-pig and even a carnival worker in a dinosaur costume to choose from! Several exciting environments lead the player from a Chicago-esque neighborhood, to a junkyard, to a dinosaur theme park, then into outer space for a wild, inter-galactic ride. I worked with a small team of very talented individuals to develop this game. My primary role was Art Direction, UI design, asset creation and overall concept design.
Credits:
Creative Direction: David Michicich
Art Direction: Dave Pasciuto
Concept Art & Design: Dave Pasciuto
3d/Animation: Dan Comella, John Calcagno
Art Direction: Dave Pasciuto
Concept Art & Design: Dave Pasciuto
3d/Animation: Dan Comella, John Calcagno